Google OneBox for Enterprise gives users access to real-time data sources throughout the enterprise from a simple search interface. Just as Google.com provides simple and fast access to real-time data such as flight tracking, stock quotes, package tracking, and weather, Google OneBox for Enterprise provides a fast front end to all enterprise business data and systems.
A body of information that you make available by means of the search interface is called a “module.” This document offers design and style guidelines for developing Google OneBox for Enterprise modules and end user interfaces. Google OneBox for Enterprise Developer’s Guide provides details on how to define and implement a OneBox module.
For information about Onebox module limitations, see Specifications and Usage Limits.
Back to top
Google OneBox gives users access to real-time data through a simple, fast, and easy to use search interface. Google.com uses this concept to provide users with access to information in various content repositories, such as Google News, Google Images, and Google Book Search. On Google.com, OneBox results also provide real-time data such as weather, flight tracking, package tracking, and movie times. Instead of a complex interface, Google provides a single text entry box. The name OneBox refers to this one search box that provides information from many sources.
Google OneBox for Enterprise provides quick access to information in an enterprise network. Using Google OneBox for Enterprise, you can provide users with access to real time business data from ERP systems, CRM applications, or business intelligence analysis. You can provide simple phone book lookups, find free-busy time in calendaring systems, or query up-to-date information on purchase orders all through a single search box.
The search appliance can resolve OneBox queries internally, by using collections. Internal OneBox queries return directly to the user interface. Queries can also be resolved externally, through calls to external systems. The request/response technology is implemented in XML, so it’s easy to enrich user experience by adding OneBox functionality. You can add OneBox functions by defining and implementing OneBox modules, as described in the Google OneBox for Enterprise Developer’s Guide.
When you create a Google OneBox for Enterprise module, it is important to consider how the results appear to a user. You need to determine when to invoke a OneBox module—on every query, or by specific keywords, regular expressions, or identifying phrases. You need to determine the data that a provider returns and how to present that information to the user.
Back to top
When designing a OneBox module, consider its purpose. What type of question does the OneBox module answer for the user? A OneBox module should provide a specific type of information, and format the information in a meaningful, easy to understand way. On Google.com, OneBox modules serve the broadest set of users, but provide meaningful data in the right context.
Google simplifies user interactions but provides relevant information that a user can immediately understand. Consider the design principles that Google uses when developing OneBox modules for Google.com:
These are some examples of popular Google.com OneBox modules.


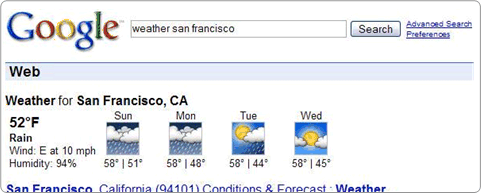
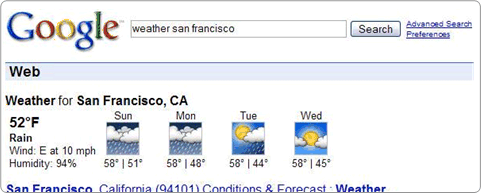
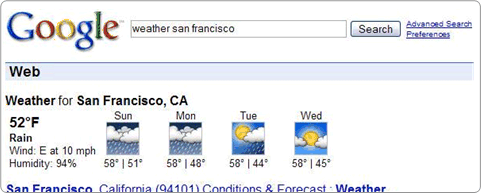
On Google.com, results from a OneBox module appear only when they enhance a user’s results. In the case of the weather OneBox, if the user is seeking information about current conditions or the near-term forecast, no further information is needed, and the user is satisfied. If the user needs more detail, or if the information provided in the OneBox is too complex for simple display, the OneBox returns a “quick link” to more detailed information. This link serves as a fast front end to information that is not adequately displayed in a compact form or not available within less than 1 second. The link adds value to the results, by giving the user direct access to specific, needed information.
Back to top
A user’s interface to your OneBox module is the search box. You’ll need to determine the types of search queries for which the OneBox module provides useful information to the user. Allow the OneBox module to be invoked only for a precise set of search queries, to ensure that the module will add value to the results.
On Google.com, certain documented words invoke associated OneBox modules, as described at http://www.google.com/help/features.html. For some OneBox modules, sophisticated heuristics ensure that OneBox results enhance a user’s query by providing results from other bodies of information, such as Google News or Google Images. For other OneBox modules, key elements must be present in the query. For example, when users are looking for the weather forecast for a particular city or region, they typically use phrases such as “weather in new york”, “forecast for boise”, or “weekend weather in San Francisco,” always providing the word “weather” and a location. Knowing this, we can encode the trigger for the weather OneBox module so that it detects a keyword such as “forecast” or “weather” together with a location marker, such as a city, state, region, or postal codes. The trigger lets us show results from the weather OneBox only when the user is specifically looking for local weather information.
For your OneBox, consider the question, “How do I detect a search query that my OneBox provider can answer?” If the OneBox is for a particular topic, perhaps it should only be invoked when the user queries the name of the topic, like “research”. If your OneBox provides a particular type of information, such as employee directory listings, then perhaps you would look for certain patterns like “usernames”, “lastname, firstname”, or email addresses. Try to be as specific as possible when deciding on when the OneBox will be invoked.
Google OneBox for Enterprise provides three options for triggers that determine when a OneBox module will call its provider.
|
•
|
Always Trigger—This option invokes the OneBox module in response to every search query. Use this option only for the following cases:
|
|
•
|
Keyword—This option invokes the OneBox module when the search query starts with the specified word.
|
|
•
|
Regular Expression—This option invokes the OneBox module when matched to a regular expression specified by the module developer. This can be used when a specific pattern is observed in the query. For example a query such as “from {location a} to {location b}” or a unique part number “xxx-xxxxx-xx-xxx”.
|
Back to top
Once you have determined how the OneBox module will be invoked, you determine what specific information it should return to the user. If there is no meaningful data, it is better to return no results than to return irrelevant results.
Performance is a well-known attribute of Google search, and a key to user satisfaction. Users expect response time of less than 1 second on the Internet, and they won’t be happy with slower responses at work. Studies have shown a dramatic drop-off of use when response time drops by even 1/10 of a second. Therefore, it is critical to optimize your OneBox provider for performance.
You can use the Admin Console to set the maximum timeout for provider responses. This timeout has a default value of 1000 milliseconds; there is no upper limit. You must optimize your provider to answer the particular search types that you expect. For example, if you are creating a directory lookup provider, you might optimize the back-end query to respond to expected search queries, such as first name, last name, and email address.
The provider should also quickly determine occasions when a search query will generate no results and respond appropriately, rather than allowing a timeout to occur. Providers can respond to the appliance with a diagnostic code and no results.
Back to top
For OneBox results, the quality of your design and presentation can be as important as the quality of your data. Use a simple, straightforward presentation to communicate directly to the user. Information should be uncluttered, well organized, and limited to the required information. If a OneBox delivers too much information, a user’s eye can ignore critical elements and scan to other information on the page.
There are three basic visual designs for OneBox modules used on Google.com: quick links, results list, and information display.
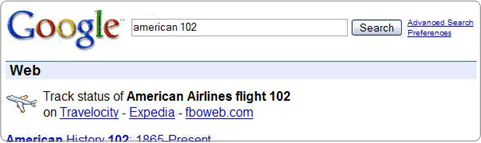
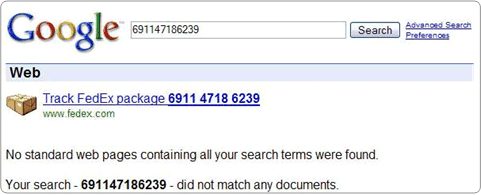
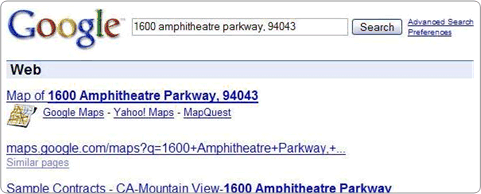
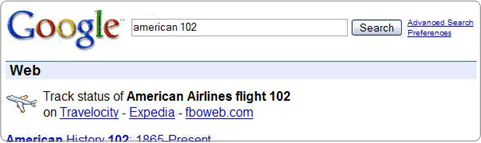
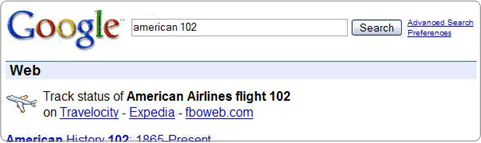
Quick links provide one-click access to detailed information that resides in another system such as a content system or business application. OneBox results that are formatted as quick links contain an image to help the user recognize the type of information being shown and one or more links to the detailed information. These are effective for providing access to complex information that can’t easily be displayed inline with search results.
The quick links style is useful when the result can be a link constructed quickly based on the query information. For example, when a user enters a search query for inventory information based on a part number, the result could be a URL that is constructed from a base URL with an appended product ID. The provider can verify that the part number exists by cross referencing a parts list table, and return a link. When the user clicks on the link, more in-depth inventory information could appear, including information that is difficult to quickly generate in real time.
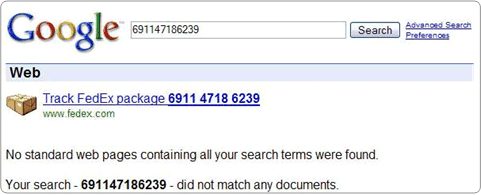
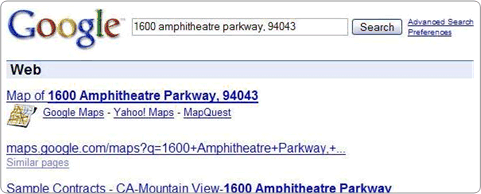
The following OneBox modules use the quick links style on Google.com.



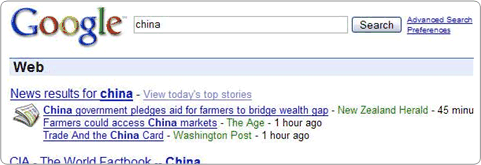
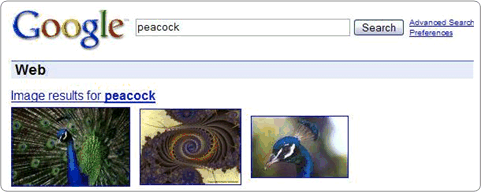
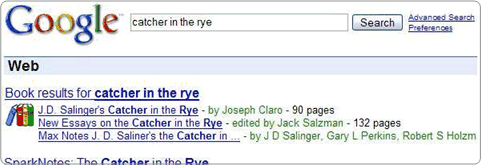
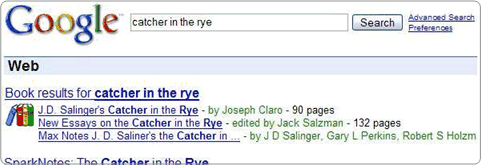
Results lists provide search results from an external system or corpus of information. The standard format used for results lists contain an image to help the user recognize the type of information being shown, a title link that displays the number of results and, when clicked, displays the full results list; and two or three results with key information based on the type of the result.
This OneBox formatting style is useful when a OneBox module queries a system that returns a list of results, especially if the provider returns multiple results and the user chooses one results from among those provided. For example, when querying an employee directory with multiple results, the OneBox module can display a link to the list of all results from the provider as well as the key information from the first two or three results.
Google uses the results list style when querying sources of information such as News, Books, Desktop, and Images.
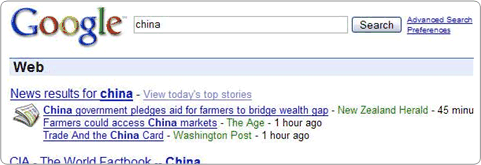
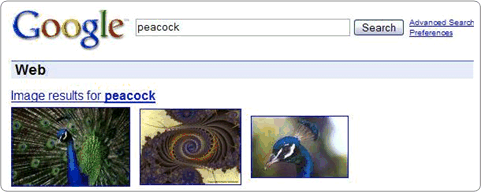
The following OneBox modules use the results list style on Google.com.



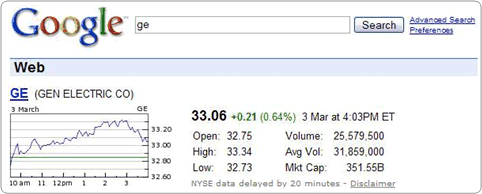
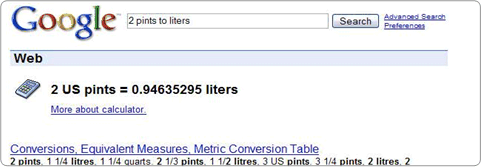
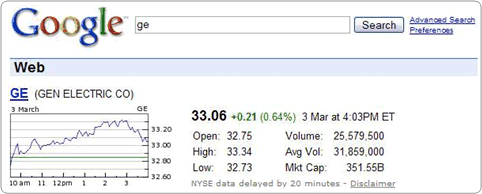
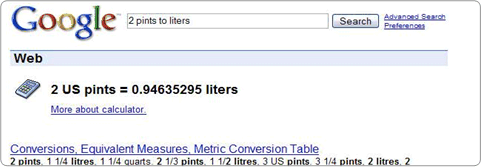
The information display style provides detailed inline information that directly answer’s the user’s query, with no indirection.
The following OneBox modules use the information display style on Google.com.



The examples in the previous section share a common set of visual elements that enable a user to quickly comprehend the displayed information. The goals of OneBox display are:
The following are design elements and style guidelines that you can manipulate in order to achieve the above goals:
|
•
|
Title and Main Link—Provide a summary statement or header for the result. The title should have an associated main link (URL) that takes the user to the full result set or provides details on the specific result. The title (font size +0) link should be phrased in such a way that it does not start with a number (such as, “Blog Posts for Bugs Bunny—830,000” rather than “830,000 blog posts for bugs bunny”).
|
|
•
|
Icon—Identify the type of information, subject matter, or system from which the information comes by displaying an icon that the user will understand. Most OneBox results have an icon associated with them, but icons should only be used when they add value and meaning to the result, not just for decoration or to call attention.
|
|
•
|
Results—In a results list or quick links style OneBox module, the result displays a URL that can be followed by the user to give more detail or see the full result set. There should be no more than three results displayed below the title and main link.
|
|
•
|
Key Data—For information display OneBox modules, they relevant pieces of information should be returned to the OneBox display. The goal should be for the user to have their question answered by the result itself, and only have to click through to get more in depth information. This could include a graphical element and any data parameters that answer a user’s question.
|
When designing the OneBox display, the goal is give users relevant information in an easy to understand format. Ideally, the OneBox result is the most relevant information for the query user. However, if it is not, you must leave room for other results, including other OneBox module results. Because it is so important to keep OneBox results relevant, simple and easy to understand, the size of a OneBox module results display limited to 150 vertical pixels on the results page.
Back to top
The search appliance comes with default display templates for internal and external providers. Results are formatted using XSLT templates which are configured as part of the OneBox module. You can use the default template as a starting point, or create your own template from scratch. When creating your XSLT template, you can use all the power and flexibility of the XSLT language to generate informative, easy to understand HTML for the user. See the Google OneBox for Enterprise Developer’s Guide for more information about creating XSLT templates and a detailed reference.
Internal providers on a search appliance typically return a list of textual search results from another collection. For example, you might have a general collection containing content from various sources that is applicable to all users within your company. In addition, you have a specialized collection of technical papers that is generally only relevant to specific queries about “research.” You could use an internal OneBox module triggered by the keyword “research” or “literature” to query the technical papers collection directly and return results to the user inline with general search results.
This type of OneBox module lends itself to a results list display. The default OneBox stylesheet template uses a standard display with a document icon; a title that, when clicked, redirects the user’s query directly to the alternate collection; and three results with snippet information.
You can modify this display by editing the default template. You can replace the default document icon with one that better represents the type of content in the collection you are querying.
The default template takes each result and any parameter or field information and displays it in a tabular form. However, with external providers, it is important that you give careful thought on what information will be returned from the provider and how it will be formatted by the appliance.
Following is an example of the display created by a simple directory provider.
The XSLT template that creates this HTML from the provider’s results XML is as follows:
<xsl:template>
<table border="0" cellpadding="1" cellspacing="0">
<tbody>
<tr>
<td colspan="2">
<nobr>
<a>
<xsl:attribute name="href">
<xsl:value-of select="title/urlLink"/>
</xsl:attribute>
<b>
<xsl:value-of select="title/urlText"/>
</b>
</a>
</nobr>
</td>
</tr>
<tr>
<td valign="top" width="40">
<img>
<xsl:attribute name="src">
<xsl:value-of select="IMAGE_SOURCE"/>
</xsl:attribute>
</img>
</td>
<td valign="top" width="99%">
<xsl:for-each select="MODULE_RESULT">
<font size="-1">
<b>
<a>
<xsl:attribute name="href">
<xsl:value-of select="U"/>
</xsl:attribute>
<xsl:value-of select="Field[@name=’firstname’]"/>
<xsl:value-of select="Field[@name=’lastname’]"/>
</a>
</b> - <xsl:value-of select="Field[@name=’email’]"/> -
<xsl:value-of select="Field[@name=’phone’]"/>
</font>
<br/>
</xsl:for-each>
</td>
</tr>
</tbody>
</table>
</xsl:template>